SESSION B
Week 01: History of the web and how it works
Design trends and inspirations sites
Web design trends are constantly evolving to incorporate the ever-changing device landscape and requirements of the online world. Keeping abreast of the constant fluctuations in the web design world is essential.
Staying up to date
In the fast development world of web design it can become difficult to keep yourself up-to-date with the latest web design trends. Stop yourself from being left behind by regularly checking design inspiration sites, participate in online design discussions, blogs, stay up to date with trends and technology.
Here are few resources to help keep you up to date:
- inspiration check: (smashingmagazine.com/category/inspiration/)
- inspiration check: (dribbble.com/)
- inspiration check:(www.awwwards.com/)
- inspiration check:(http://www.cssdesignawards.com/)
What does a good webpage need?
One of the most important aspects of web design is the logical organization of the website content. Allowing users to easily locate the information they are looking for. As a web designer you have to ask yourself some questions. Planning is in order. You won’t be looking into the actual underlying code yet; instead you’ll just start to examine the different pages, thinking about what items should appear on them.
Who will be coming to my site?
Your website needs to be able to communicate with all kinds of users. Within seconds of visiting your site, your user needs to know what to do next. Do they need to sign up for something? Should they click a link to learn more? Once you determine what type of users are visiting your website, you’ll be able to determine what actions they should take once they get there.
What should my website users do?
Upon landing on your site what do you want your users to do? Call a phone number? Sign up for something? Buy your product? The most successful websites guide potential customers throughout the buying process through intelligent design and organization.
Homepage
It may seem obvious to start at the homepage, but sometimes it can lead to difficulties. Usually home pages are hot property, attempting to summarize the entire site. This can lead to an ugly bloated design mess.
Navigation
Considered one of the most important aspects of web design. A proper website navigation is essential to happy users. Usually main web page navigations are created based on the important or common web pages. When a user gets an indication that they are making progress they will continue through a web page.
Other common elements
Aside from the navigation, there are typically other parts of a site that appear repeatedly. Almost all sites have some form of logo or branding.
The website header (across top of web page) can contain more than just a logo. Search fields, addresses and social media information is usually found here.
The footer (bottom area of web page or element) should contain additional website information like copyright information and links to ancillary pages on your website.
- Class Workshop: Coding Simple “Hello-World” Website:
-
- Setting up our basic html document
- adding main headline
- adding sub-headings
- adding paragraphs
- adding unordered list for navigation with 3 list items ‘home, about, contact”
- add links to navigation
- adding email link to contact navigation item
- Code simple one-page website, with short descriptive text, email link and 3 link navigation (for homework)
Introduction to CSS
CSS (Cascading Style Sheets) is the visual presentation language for web pages. CSS allows you to separate the content of a document from the details on how to display it. The details of how to display the document are known as its style. Advantage to keeping the style separate from the are:
- Avoid duplication
- Make maintenance easier
- Use the same content with different styles for different purposes
Usually with HTML, you use the markup language to create content of the document, not its style. You use CSS to specify its style, not its content. For instance, in HTML you can use a
<b> tag to make text bold, and you can specify the background colour of a page in its <body> tag. When you use CSS, you avoid using these features of HTML so that all your document’s style information is in one place.CSS Syntax
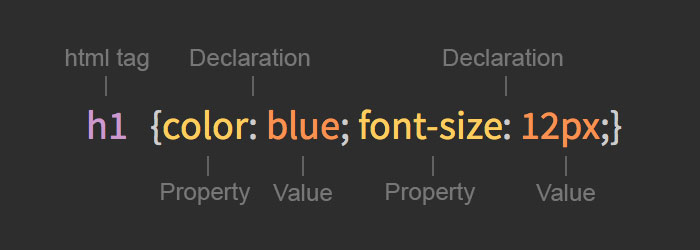
CSS rules are have two main parts: a type selector, and one or more property/value pair . The selector is typically the HTML element you want to style. Each property/value pair is composed of a property and a value. The property is the style attribute you want to change. These come in wide varieties, which can affect attributes such as text color, background color, the position of the element on the page, font type, border color and thickness, and many other appearance and layout controls.
The HTML element this rule affects is
<h1> — every <h1> in the HTML document or documents that this CSS rule is applied to will display with these styles, unless they have more specific rules also applied to them, in which case the more specific rules will override this rule. The properties affected by this rule are the color of the text (blue), and the font size of the text (12px) inside the <h1> tags.CSS Selectors
Element selector – An element selector matches all the elements of that name on the page (< p > elements, in the case below). By specifying an HTML tag, you can affect all page elements that are surrounded by that tag. If you review the list of HTML Elements from last week you will have a list of html element you can apply CSS styles to.
p {}
Class selector – A class selector matches all elements that have a class attribute with the value specified, so the below would match <p class=”example”>, <li class=”example”> or <div class=”example”>, or any other element with a class of example. Note that class selectors do not test for any specific HTML element name.
.example {}
ID selector – An ID selector matches all elements that have an id attribute with the value specified, so the above would match<p id=”example”>, <li id=”example”> or <div id=”example”>, or any other element with an id of example. You can only have one of each ID per HTML document – they are unique to each page.
#example {}