- Avoid duplication
- Make maintenance easier
- Use the same content with different styles for different purposes
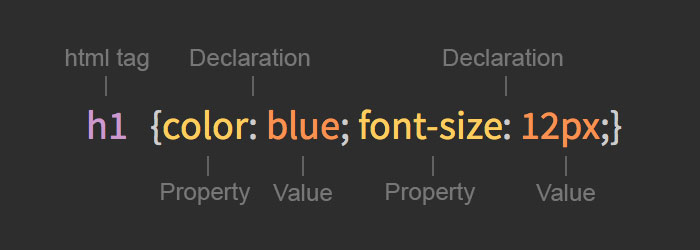
<b> tag to make text bold, and you can specify the background colour of a page in its <body> tag. When you use CSS, you avoid using these features of HTML so that all your document’s style information is in one place.<h1> — every <h1> in the HTML document or documents that this CSS rule is applied to will display with these styles, unless they have more specific rules also applied to them, in which case the more specific rules will override this rule. The properties affected by this rule are the color of the text (blue), and the font size of the text (12px) inside the <h1> tags.p {}
Class selector – A class selector matches all elements that have a class attribute with the value specified, so the below would match <p class=”example”>, <li class=”example”> or <div class=”example”>, or any other element with a class of example. Note that class selectors do not test for any specific HTML element name.
.example {}
ID selector – An ID selector matches all elements that have an id attribute with the value specified, so the above would match<p id=”example”>, <li id=”example”> or <div id=”example”>, or any other element with an id of example. You can only have one of each ID per HTML document – they are unique to each page.
#example {}
CSS Pseudo Classes
:link – lets you link to elements in your HTML.
:visited – Selects links that have already been visited.
:hover – Selects the link when the users mouse hovers over the link text.
:active – Selects the link while it is being activated (being “pressed”)
a:link {color:#FF0000;} /* unvisited link */ a:visited {color:#00FF00;} /* visited link */ a:hover {color:#FF00FF;} /* mouse over link */ a:active {color:#0000FF;} /* selected link */
The width of an element depends on its display type (block or inline). Block level elements have a default width of 100%, taking up the entire horizontal space available. Inline elements expand and contract horizontally to occupy their content. Since inline elements cannot have a fixed size, the width property is only relevant to block level elements.
div { width: 400px; }
CSS Height
The height of an HTML element is determined by its content. The element will contract and expand vertically as needed to accommodate its content. To set the height of a block level html element you must use the CSS height property. Like the width property, the height property only applies to block level elements.
div { height: 100px; }
CSS Margin
The margin property sets the amount of space surrounding an html element. Margins fall outside of the border and are transparent. Margins can be used to position elements within a particular space on a page or to simply provide between elements.
div { margin: 20px; }
CSS Padding
The padding property is similar to the margin property, however it falls within any elements border. Paddings will also inherit any backgrounds colors or images of an element. Padding is used to provide spacing within elements.
div { padding: 20px; }
CSS Margin and Padding Declarations
There are both long hand and short hand values for margin and padding. To set one value for all four sides of an element simply specify one value. This will set a 20px margin and padding around the entire element.
div { margin: 20px; padding: 20px; }
div { margin: 10px 20px; }
div { margin: 10px 20px 15px 0; }
div { padding-left: 10px; }
CSS Borders
Borders fall between the padding and margin of HTML elements and provide an outline around an element. Every border needs three values, a width, style, and color.
div { border: 10px solid red; }
div { background: #fff; border: 6px solid #ccc; height: 100px; margin: 20px; padding: 20px; width: 400px; }
/* apply a natural box layout model to all elements */ *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } |
Box sizing demo – http://codepen.io/clzd/pen/JkGHK
float property allows you to take elements and float them right or left, positioning them directly next to or opposite each other.
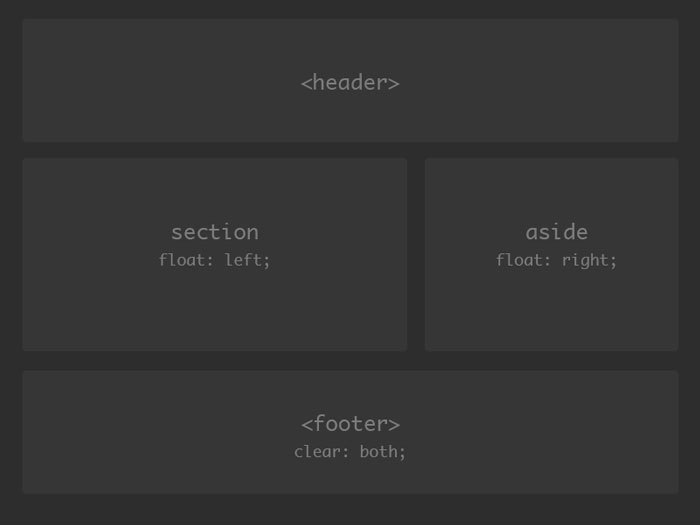
section and an aside. Normally, the section and aside, as block level elements, will be stacked on top of one another by default. However, we want them to sit side by side. By giving each element a specific width and floating one of them left and the other to the right we can position them correctly.Basic float HTML
<!-- this is a basic html document --> <!DOCTYPE html> <html lang="en"]]> <head> <meta charset="utf-8"]]> <title>CSS floats for layout</title> <style type="text/css"]]> header {} section {} aside {} footer{} </style> </head> <body> <header>header</header> <section>section</section> <aside>aside</aside> <footer>footer</footer> </body> </html>
html, body { background-color: #222; padding: 5em 10em; } header { padding: 50px; margin-bottom: 20px; background-color: #ccc; } section { background-color: #ccc; min-height: 400px; float: left; width: 60%; } aside { background-color: #ccc; min-height: 400px; float: right; width: 30%; } footer{ padding: 50px; clear: both; }
footer { clear: both; }
- Class Workshop: Expanding on Simple “Hello-World” Website
-
- Expanding on Last weeks website
- making horizontal floated nav
- add links to images
- Code simple one-page website, with short descriptive text, email link and 3 link navigation (for homework)
- Required reading
- Home Assignment
-
- Students to Improve upon their simple 3-page hello-world website, by Adding personal/custom images, Css styles, and simple navigation layout