SESSION A
Week 03: Standing on the shoulders of giants with open source frameworks (Unit 03)
Introduction to HTML5 Boilerplate
Why is it so good?
- HTML5 ready. Use new elements with confidently.
- Cross-browser compatible (Chrome, Opera, Safari, Firefox 3.6+, IE6+).
- Designed with progressive enhancement in mind.
- Includes Normalize.css for CSS normalizations and common bug fixes.
- The latest jQuery via CDN, with a local fallback.
- The latest Modernizr build for feature detection.
- IE-specific classes for easier cross-browser control.
- Placeholder CSS Media Queries.
- Useful CSS helpers.
- Default print CSS, performance optimized.
- Protection against any stray
console.logcausing JavaScript errors in IE6/7. - An optimized Google Analytics snippet.
- Apache server caching, compression, and other configuration defaults for Grade-A performance.
- Cross-domain Ajax and Flash.
- Extensive inline and accompanying documentation.
Whats inside?
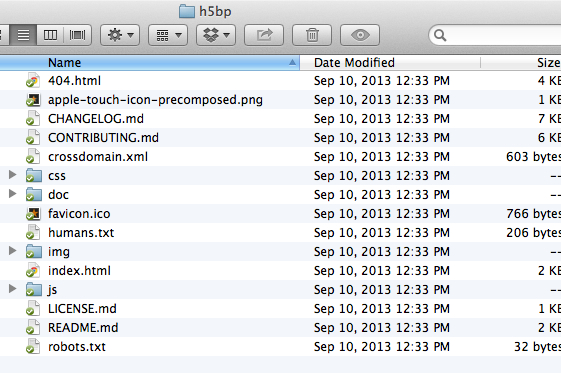
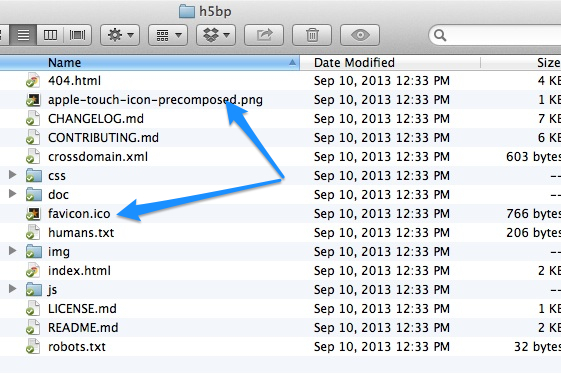
The basic HTML5 Boilerplate structure is a file containing folders something like this:
(replace with folder hierarchy screenshot)
HTML5 boilerplate
├── css
│ ├── main.css
│ └── normalize.css
├── doc
├── img
├── js
│ ├── main.js
│ ├── plugins.js
│ └── vendor
│ ├── jquery.min.js
│ └── modernizr.min.js
├── .htaccess
├── 404.html
├── apple-touch-icon-precomposed.png
├── index.html
├── humans.txt
├── robots.txt
├── crossdomain.xml
└── favicon.ico The core of HTML5 Boilerplate
The HTML
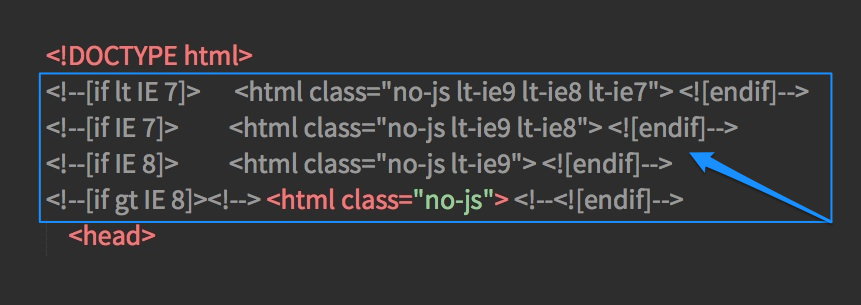
Conditional html classes
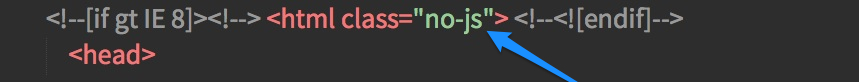
The no-js class
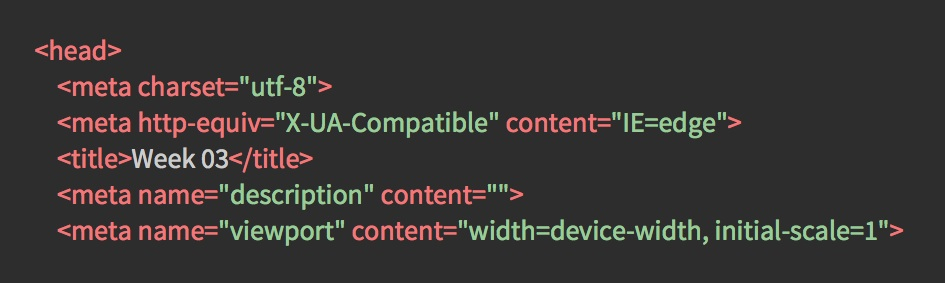
The order of meta tags, and <title>
X-UA-Compatible
Mobile viewport
Favicons and Touch Icon
Modernizr
The content area
Google Chrome Frame
Google CDN for jQuery
Google Analytics Tracking Code