SESSION A
Week 07: Website planning and execution
Week 06 review
- Special form elements for building a web form.
- Introduction to web form builders
- Introuction to web, fonts, icon fonts and lightbox
Instructor tips
Ask students if they have any questions or if they had any difficulties completing the homework assignment. Try to include the class in the trouble-shooting and solution to each others issues.
Website Planning is Important
Too many web developers jump into a project without taking the time to create a plan. Unfortunately, without planning the execution of the project, unforeseen obstacles pop up and web developers usually have to rework some of their code. When you take the time to plan through your project before starting the build you can usually foresee some of these obstacles and come up with a plan for avoiding them. Which will save you time in the long run.
Determine goals for your website
When you first begin to build your website it important to determine what the goals are for your audience. What are you trying to accomplish? Without setting goals you won’t have a sense of what you are trying to accomplish. It ail become difficult to remain focus on the important aspects of the build because you wont know what they are. Setting goals for your website will also let you know if your website is working for you or not. Setting goals is important and it doesn’t take that long. Do it.
Developing a Call-to-Action for Your Website
The most successful websites have prominent call-to-action statements and buttons within their sites. If you don’t ask your website visitor to take some form of action, how can you expect them to do what you want them to do? If one of your goals for your website is to get your visitors to fill in a petition form then you must have a call-to-action that says “Sign our petition!” If your goal is to get more social media followers than your CTA would be “follow me on twitter”. Having a clear, concise call to action will help you achieve your goals.
Who is the Target Audience for your Website?
Who is your website for? What are their viewing preferences for reading information? Do they prefer to watch videos? Do they mind receiving information to the email account? These are the types of questions you have to ask yourself. You want to try to ‘get in your web visitors’ head. If you can empathize with them and think like them then you can mold your website design, content and functionality to appeal to that target audience. And they will keep coming back.
A three-step plan for your website outline
- Make a list of every page you want to have on your new website. Write a quick summary for each page that explains what the page is about and what it’s goals are.
- Arrange the pages into a logical structure and outline it. Traditionally the structure consists of handful of main category pages and then includes subpages for each of these main pages that break into further detail. With a good ordered outline, you will be able to get a good feel for what you’re goals are and will be able to use this to create the ideal navigation for your site.
- Think of any additional features or functionalities your want on the website. Make a list of them and try to get some feedback.
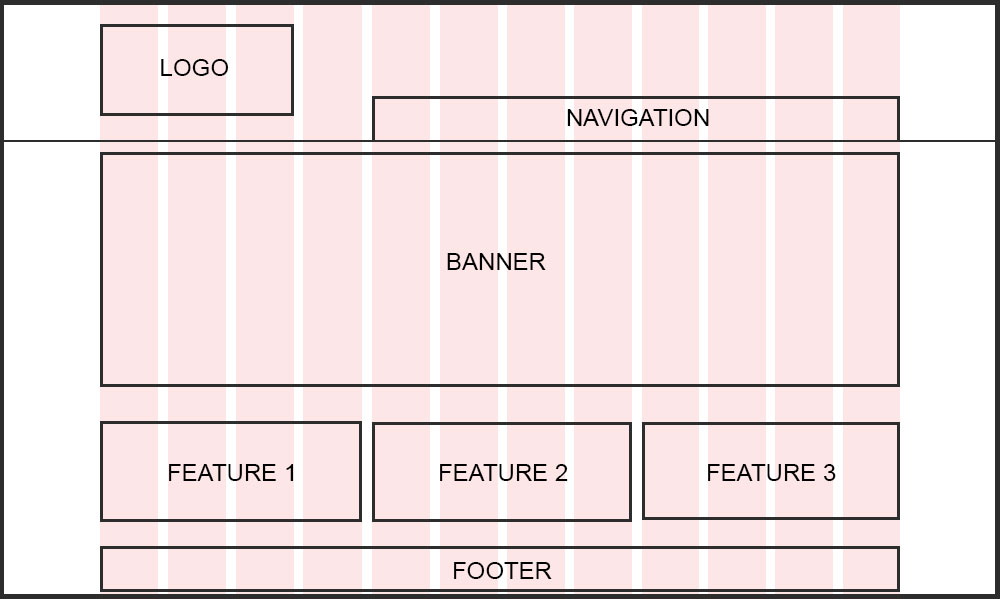
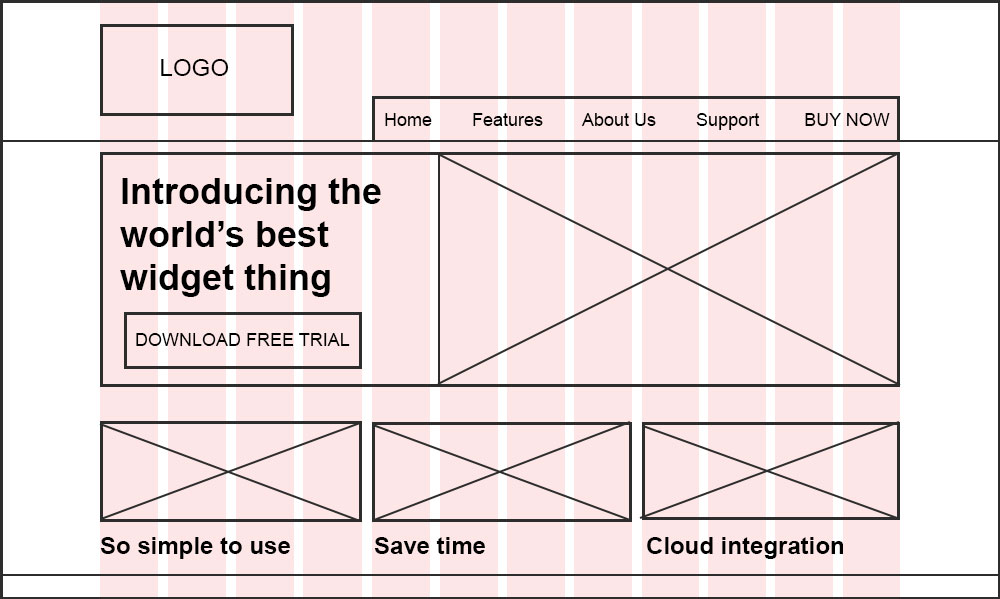
Wireframing website concepts
Wireframe is an essential part of the planning process. It encourages you to define the information hierarchy of your web site. Which in turn makes the layout easier to design. Since wireframes are basically quick sketches there is no emotional attachment to them. The web designer isn’t afraid to throw away an idea or create 50 ideas because wireframes are fast and easy to creative. In other words, inexpensive.They allow the designer to quickly plan and be creative without losing site of the website’s objectives.
Define Information Hierarchy With Typography
When you are satisfied with how the content areas are laid out, start dropping in bits and pieces of your text to get an idea of how well the information is being structured. The ccinformation you want to deliver to your target audience should be clear and concise. Just by using various font sizes you can give your users a clear idea of what is important on the website.
Online wireframe creation tools?
Wireframes are cheap. All you really need is a few pieces of paper and a couple of pencils. But if you prefer to produce wireframes with a little more polish, here are a few free online wire framing tools that don’t require you to install software on your computer: